
Note: with Google Chrome's recent update as of January & February 2018, please note this popunder script has not been tested.
Be it banners or campaigns — one thing we’ve talked a lot about at CrakRevenue has been the importance of split testing.
Split testing (also known as A/B testing) has been defined as a method of conducting “controlled, randomized experiments” with the ultimate goal of seeing what converts the best.
But what’s a good automated way of doing this? Well, one way is through javascript!
Today, for the first time ever, we’re sharing a custom, easy-to-use popunder script that will allow you to split test as many CrakRevenue offers as your heart desires!
The story behind the script
First, we’d like to thank our friend Lan at TitsPlz.com for this collaboration.
Lan's a longtime webmaster, programmer, and CrakRevenue affiliate to boot! Over the last couple of years, we took notice of his custom modified popunder rotation script.
We liked it so much—we asked Lan if we could feature it on our blog.
While a large portion of the popunder code stems from the Internet, Lan’s modifications—as well as a tweak or two from our dev team—are what makes this popunder script so special and perfectly tailored to the average CrakRevenue webmaster & affiliate.
For anyone looking to split test or promote multiple offers at once on one’s website, this is an essential tool to have simply for the automated A/B testing rotational elements.
The JS
The popunder rotational script contains two components:
1. The .js file... "lanund.js"
The lanund.js code can be viewed and downloaded here at Pastebin
2. The script you include on the web page
The full script that you will include in your HTML can be viewed and downloaded here at Pastebin.
lanund.js
The script you include on the web page
URL list
URLlist = [
["https://Site1.com", 10], // first column is URL, second column is the relative weight
["https://Site2.com", 70], // since the total weight is 100, this will happen 70% of the time
["https://Site3.com", 10],
["https://Site4.com", 10] // last element doesn't get a comma
];
This is where the Split Testing element comes into play.
In the code and in our above example, we've chosen to promote 4 different URLs, with a specified weight for each one.
In our example, Site2 is favored here, so by putting the 70 next to it, out of these 4 URLs, the popunder will display Site2 70% of the time unless changed.
If you want to promote 10 different CrakRevenue offers with an equal weight, it would look something like this:
URLlist = [
["https://Site1.com", 10],
["https://Site2.com", 10],
["https://Site3.com", 10],
["https://Site4.com", 10],
["https://Site5.com", 10],
["https://Site6.com", 10],
["https://Site7.com", 10],
["https://Site8.com", 10],
["https://Site9.com", 10],
["https://Site10.com", 10] // last element doesn't get a comma
];
Putting it all together...
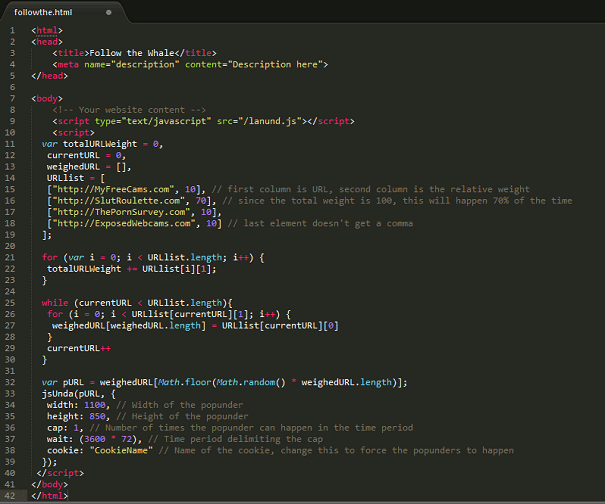
When all is said and done, this is how the popunder code might look in your HTML document (once you've saved the lanund.js file to your server).

Protip: the script should be placed right before the closing </body> tag.
Good luck everyone! Let us know how you do with the Split testing and how you like the code.
And don't hesitate to comment if you have any questions along the way!

